Всплывающее Меню Html
Создание меню с помощью CSS и HTMLЕсли ваш веб- сайт не ограничивается одной веб- страницей, то стоит подумать о добавлении панели навигации (меню). Меню - раздел веб- сайта, предназначенный помогать посетителю перемещаться по сайту. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором .
Каждый элемент < li> нашего списка будет содержать по одной ссылке. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента < a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Создать такой эффект можно с помощью псевдо- класса : hover. Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб- страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов < li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
В данном уроке мы разберем, как создать выпадающее меню совсем без. Наш вариант будет использовать простую структуру HTML кода и 19 строк . В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем . Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим .

Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками. Основные навигационные ссылки мы поместим в маркированный список. Теперь мы имеем четкую структуру нашей будущей панели навигации. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none; , чтобы они не отображались на веб- странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент < li> список снова был преобразован в блочный элемент. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none; , чтобы они отображались друг под другом.
Для этого мы зададим пунктам списка position: relative; , а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 1.
Выпадающее меню на css. Не опявляется меню при новедении(( что делать помогите) a . Cоздание браузерной игры в реальном времени на HTML/CSS/JS.
Как Создать Выпадающее Меню CSSВведение. Для сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными Java. Script и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню?
Для этого не нужно использовать Java. Script, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS. Что вам понадобится. Перед тем, как мы начнем это руководство, вам понадобится следующее: Доступ к контрольной панели вашего хостинга. Шаг 1 — Создание HTML- файла Во- первых, вам нужно создать пустой HTML- файл. В этом руководстве мы создадим новый файл под названием menu.
Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP- клиента (создайте файл menu. Шаг 2 — Добавление кода HTML меню. Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс – dropdown, mainmenubtn и dropdown- child.
Классы необходимы для применения правил CSS.< div class=. Однако мы применим CSS правила и изменим это в следующем шаге. Шаг 3 — Как создать выпадающее меню CSS Мы стилизуем наш HTML код используя следующие CSS правила: 1.
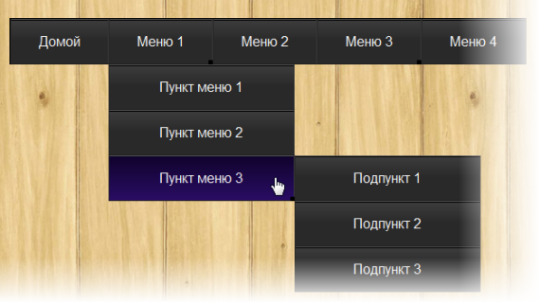
Однако, как только пользователь проведет курсором (. Это и создаст эффект выпадающего меню. Ниже представлен финальный результат нашего файла menu. Парциальная Программа Я Ты Мы. Однако существует множество способов для подключения CSS стилей к HTML документу. Как только вы закончите, финальный результат должен быть похож на это: Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер.
Адаптируйте меню под ваши нужды. Заключение. Закончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.